The post Welcome to the new-look Socialbrite appeared first on Socialbrite.
]]>
Socialbrite before our redesign.
Redesigned site has a renewed focus on serving nonprofits’ needs
 For the past several months we’ve been working behind the scenes on several design changes for Socialbrite that we’ve just unveiled.
For the past several months we’ve been working behind the scenes on several design changes for Socialbrite that we’ve just unveiled.
We’ve been successful since our founding in May 2009 with becoming perhaps the Web’s leading knowledge hub about how to use social media for social causes and to advance nonprofits’ missions. Beyond our hundreds of tutorials and content-rich Sharing Center, check out our rankings in Google for these search terms:
#1 fundraising tools
#1 free reports
#1 best survey
#1 best online survey
#1 or #2 open source tools
#1 or #2 media dashboard
#1 media strategy example
And several other keywords relevant to the nonprofit community.
New look and a more focused approach
The new site offers more — and a bit less:
• We’ve trimmed down, losing some of the widgets and gadgets from the sidebar and footer, which were nice eye candy but which were slowing down the site, while retaining some old favorites. (We’re still working on upgrading the Category pages over there in the right sidebar.)
• To make things even zippier, we moved from HostGator (so long, we won’t miss you) toWPEngine as our hosting platform.
• We purchased a TypeKit license to make the typography pop.
• We’re still on WordPress, of course, but moved to a versatile new theme, twentyeleven.
• We have a new Clients page, Team page and Services page.
• Most important, we’re eager to hear from you about how we might help with your strategy, online presence or campaign.
What do you like or hate? What should we be doing differently? Drop me an email at [email protected] and tell us what you think.
 This work is licensed under a Creative Commons Attribution 3.0 Unported.
This work is licensed under a Creative Commons Attribution 3.0 Unported.
The post Welcome to the new-look Socialbrite appeared first on Socialbrite.
]]>The post How to create a more social website appeared first on Socialbrite.
]]>
Integrate social components into your site’s design and function
By Debra Askanase, Socialbrite
and Seth Giammanco, Minds On Design Lab
 If you’re considering revamping your website to include social elements like the Facebook Like button, streaming from YouTube, or adding information from a social site through its API, it can be overwhelming to know where to begin. There are many ways to “get social,” and so many reasons for doing so. Primarily, it’s about creating a fundamentally engaging experience for the website visitor that brings them closer to your organization.
If you’re considering revamping your website to include social elements like the Facebook Like button, streaming from YouTube, or adding information from a social site through its API, it can be overwhelming to know where to begin. There are many ways to “get social,” and so many reasons for doing so. Primarily, it’s about creating a fundamentally engaging experience for the website visitor that brings them closer to your organization.
The process of considering how to get social starts with considering goals.
Why integrate social into your website?
Ask yourself: what do you want to accomplish for your organization using social media? Having a goal seeks to address why you might want to make your website social. By thinking first about the goals, you clear a path for the decisions around which tools you’ll use to get there.
There are five main reasons for integrating social media with your website:
- To build followers within the nonprofit’s social media spaces
- Create on-site engagement
- Develop a sense of community on the website
- Raise funds
- Create a call to action
In our review of many social websites, we noticed that some websites have at least two primary goals for placing social media on their website. Think about separating your goals into “priority” and “lesser priority.” Don’t be afraid to begin with one or two primary goals, while testing frequently at the outset to see whether or not your goals are being achieved. Gradually, you can add more social media integrations as your initial goals are achieved.
Categories of integration
Categories of integration address what you might do to meet your goals, and how you would do it. While reviewing websites, we specifically looked at the different types of social media that organizations were integrating into their websites. We categorized the (almost limitless) social media integration possibilities into six categories:
- Show
- Share
- Interact
- Co-create
- Authenticate
- Open source
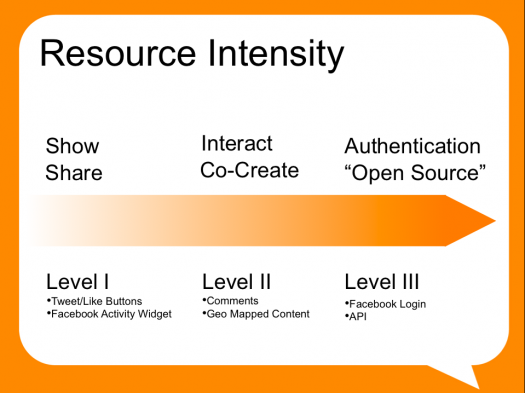
Each category is exhibited by different tools, technology, and/or approaches. Here are some examples of categories and how they might be implemented within a website:
- Show – Recent Tweets, Likes, Comments
- Share – Like & Tweet Button, E-Card, Fwd to Friend
- Interact – FB Live Stream, Hashtag (Tweet Chat), Comments
- Co-Create – Shared Content: Mapping, Mosaic, Wiki, Links, Games
- Authenticate – FB Login, Twitter OAuth
- Open Source – API
Some of the items above are simple widgets and plug-and-play doodads that allow one to take a little snippet of code and incorporate it onto a Web page. With services like Disqus, even complicated features like comments can be added to a page in literally minutes.
On the other end of the spectrum, there are uses of technology to create unique “co-create” opportunities, if not open opportunities, where content can be made available through APIs and syndication for others to use. Check out the Brooklyn Museum’s API documentation for some pretty advanced tech sharing.
The graphic below illustrates the intensity of resources required for each category.

Examples of sites that integrate social resources
Here are a few social websites that offer different levels of resource integration.
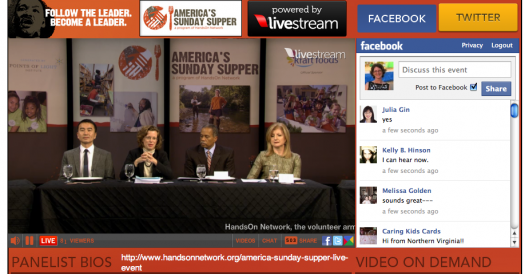
HandsOn Network: America’s Sunday Supper
1This was a Livestream-powered event billed as “America’s Sunday Supper” in the spirit of Martin Luther King, Jr., which was part of a national event to inspire giving and local leadership. HandsOn created a page on their site to showcase the livestreamed panel discussion on volunteering and leadership, and encouraged online participation through its live Twitter and Facebook streams on the website.
- Goals: develop a sense of community, create on-site engagement
- Categories: show, share, interact
- Implementation: livestreaming, Facebook event plugin, Twitter feed

American Red Cross: Why should I give?
2The site presents, one reason at a time, why one should give to the Red Cross. Each reason is clearly presented with no more text than you might put on a PowerPoint slide. The reasons are sourced from blogs, news, or case study posts from a network of American Red Cross sites. These posts are linked to if a visitor chooses to read more about the reason shared. For each reason you view, the site ticks up your donation counter one buck, and if you decide to give, the resulting donate screen defaults to the amount of your donation counter and number of reasons you needed to be “convinced.”
The primary goal of the site is to fund-raise and build followers. The social aspects of the site rest in the use of Facebook and Twitter social plugins and widgets for sharing, as well as liking the campaign.
- Goals: raise funds, create on-site engagement, create a call to action
- Categories: Show, Share
- Implementation: Tweet Button, Facebook Like Button

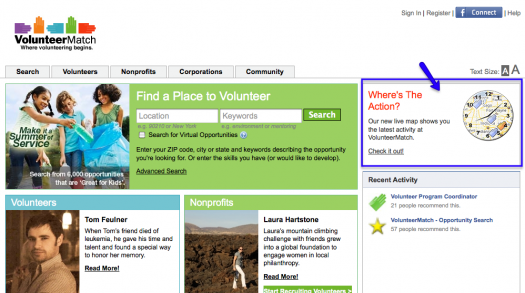
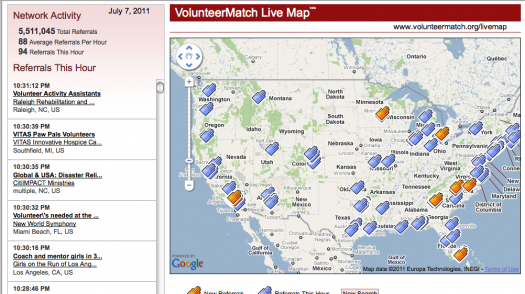
VolunteerMatch: Live Map
3VolunteerMatch has created an up-to-the-minute live map on its website, offering information about the total number of searches and different categories of referrals indicating when a user has responded to a volunteer opportunity. The map pinpoints where the referrals were made throughout the United States, with the goal of showcasing individual activity collectively to illustrate the social impact of volunteerism. VolunteerMatch also utilizes social authentication to allow Facebook account holders to login using their Facebook accounts. VolunteerMatch also has placed a Facebook activity widget on the home page to highlight users whom have recommended (liked) content on the site.
- Goals: create a call to action, develop a sense of community on the site
- Categories: show, authentication
- Implementation: Custom mash-up of site specific volunteer activity with geo data to map via Google Maps.

It’s an exciting time, where strategy begets technology solutions and in turn technology inspires new strategic opportunities. It’s critical that all of us crafting engagement keep learning, and keep seeking out new tools and inspiration from our peers. Each day, new tools are announced and someone is doing something cool with it to create connections and do some good. Having a framework to organize your goals and to categorize the types of technology integration available can help you make quick sense of a social site.
NTEN webinar on how to socialize your site
Please join us online on Sept. 13, 1 pm Eastern (10 am Pacific) for our NTEN webinar The Social Website: Integrating Social Media into Website Design and Function to look at additional examples of sites getting social. If you have a social site to share or are curious about other examples to check out, please visit the Get Social blog.
Seth Giammanco is a principal and the lead technologist at Minds On Design Lab, a design and technology studio that serves as a partner to nonprofit organizations.
Republished from the NTEN blog under a Creative Commons BY-NC license.
 This work is licensed under a Creative Commons Attribution-NonCommercial 3.0 Unported.
This work is licensed under a Creative Commons Attribution-NonCommercial 3.0 Unported.
The post How to create a more social website appeared first on Socialbrite.
]]>