Holding the interest of new visitors and encouraging them to explore the website is important for nonprofits for a simple reason: They are an idea, an encapsulation of your nonprofit’s mission and goals. And that requires careful consideration of the visual factors that will keep users on your website long enough to absorb your intent.
website design
How to create a more social website
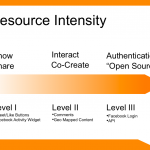
Integrate social components into your site’s design and function By Debra Askanase, Socialbrite and Seth Giammanco, Minds On Design Lab If you’re considering revamping your website to include social elements like the Facebook Like button, streaming from YouTube, or adding information from a social site through its API, it can be overwhelming to know […]
Expert Web design on the cheap
MycroBurst offers readers special discount to try out service Target audience: Nonprofits, social enterprises, foundations, NGOs, cause organizations, startups. When I was at BlogWorld Expo in New York earlier this month, I spent quite a bit of time walking around the exhibit hall. One of the companies I came across was MycroBurst, a marketplace that […]
Best Damn Web Marketing Checklist
This is a remix of a post that Stoney deGeyter published on Search Engine Guide. It was written back in September 2008 so it has nothing about Twitter, but according to Guy Kawasaki, “it’s great nonetheless.” I have to agree. Of the 400 items, I found that most also apply to non-profit social media marketing. […]
How to make your website more accessible
Enhancing website accessibility from JD Lasica on Vimeo. A few weeks back, at SOBCon busniess school for bloggers in Chicago, I met Glenda Watson Hyatt, a remarkable trainer and conference speaker who gave a presentation on how to make websites and blogs more accessible to the disabled. Glenda, who has cerebral palsy, deals with computer […]