Although Facebook has decreased newsfeed exposure (reach) for Facebook Pages, they have increased newsfeed exposure for links people share with their Facebook friends. Right now, take a look at your own News Feed and look at the number of links from friends versus links from Pages. My News Feed has 1 link (or less) from a Page for every 10 links from […]
WordPress
29 essential tools for social media marketers
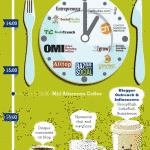
Infographic on how to make your marketing more productive Target audience: Nonprofits, cause organizations, foundations, NGOs, social enterprises, businesses, educators, journalists, general public. Ian Cleary of RazorSocial recently published an infographic highlighting the daily tasks of a social media marketer. But what’s really useful about this infographic isn’t a rundown of daily tasks. It’s the […]
Understand WordPress tags and categories
WordPress users are often confused when it comes to differentiating between categories and tags. Learn the difference between the two, plus find out how to create effective tags and categories on your own blog.
10 ways to optimize your website for Pinterest
Pinterest is one of the most popular social networking sites and the fastest growing — ever! Make sure your website is pinterest-ready with these 10 tips.
Five tips to create powerful infographics
When you tell the story of your cause, you need to show how supporters ultimately create the outcomes. Infographics can be an effective way to tell your story in an easy-to-understand format. Check out our five tips for creating powerful infotgraphics.